最近做一个移动端项目,弹框写的比较麻烦,查找资料,找到了这个组件,但是说明文档比较少,自己研究了下,把我碰到的错,和详细用法分享给大家!有疑问可以打开组件看一看,这个组件是仿layer-mobile的,很多用法都一样,可以看看哦!
一、npm 安装
// 当前最新版本 1.2.0 npm install vue-layer-mobile// 如新版遇到问题可回退旧版本 npm install vue-layer-mobile@1.0.0
二、调整配置:因为这个组件中有woff,ttf,eto,svg类型文件,所以要配置一些loader,
//在webpack.config.js中配置如下,首先安装url-loader和file-loader:{ test: /\.woff$/, loader: "url-loader?limit=10000&mimetype=application/font-woff" },{ test: /\.ttf$/, loader: "url-loader?limit=10000&mimetype=application/octet-stream" },{ test: /\.eot$/, loader: "file-loader" },{ test: /\.svg$/, loader: "url-loader?limit=10000&mimetype=image/svg+xml" }
三、引入和使用
import 'vue-layer-mobile/need/layer.css'import layer from 'vue-layer-mobile'Vue.use(layer)
四、具体使用介绍:——这个组件一共有6个方法,并不是完全仿layer-mobile,一些简单的弹框还是很好用的。
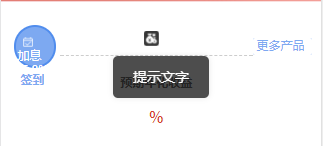
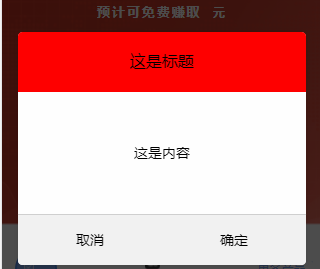
// toast: 文字和图标: testLayerToast(){ this.$layer.toast({ icon: 'icon-check', // 图标clssName 如果为空 toast位置位于下方,否则居中 content: '提示文字', time: 2000 // 自动消失时间 toast类型默认消失时间为2000毫秒 }) }, // loading: testLayerLoading1(){ var _this = this; this.$layer.loading('加载中...'); setTimeout(function(){ _this.$layer.close(); },3000); }, // dialog: testLayerDialog(){ this.$layer.dialog({ title: ['这是标题', 'background:red;'], // 第一个是标题内容 第二个是标题栏的style(可以为空) content: '这是内容', contentClass: 'className', btn: ['取消','确定'], // time: 2000 }) // 如果有btn .then(function (res){ // res为0时是用户点击了左边 为1时用户点击了右边 let position = res === 0 ? 'left' : 'right' console.log(position) }) }, // footer: testLayerFooter(){ this.$layer.footer({ content: '这是内容', btn: ['取消', '选项1', '选项2'] }) // 如果有btn .then(function (res){ var text = res==0 ? '取消' : '选项'+res console.log(text) }) }, //open testLayerOpen(){ this.$layer.open({ style: 'border:none; background-color:#78BA32; color:#fff;', content:'内容' }) }, //close testLayerClose(){ var _this = this; this.$layer.loading('测试关闭方法'); setTimeout(function(){ _this.$layer.close(); },3000); }
几种效果展示: